Blog photo’s impact your blog a lot more than you think. Most of us get drawn into a blog post by the first photo we see, but that isn’t all they do. Every blog photo you take and use impacts your blog SEO (Search Engine Optimisation). For those of you who don’t know what SEO is or what it does to your blog, it is basically where your blog gets ranked in the search engine. For example, if you type in Google “Makeup Geek Eye Shadow Review and Swatches”, your SEO score will determine how high up the list your blog will show. The higher your SEO score, the more visitors you will get to your blog.
Earlier this year, I did a blog post with Six Easy Steps To Improve Your Blogs SEO Score. Many things impact your SEO which you can find out in that post. When I first started blogging, I would take my blog photo’s and upload them to my posts without thinking or realising what else I could do to them, and no, I don’t mean editing. I only do basic edits to my photos, i.e. adjust the brightness and warmth. That is all I do to my photo’s.
So what could you do to maximise your blog photos?
#1 Take The Photo
As I mentioned before, your blog photo’s are what your readers see first to make them appealing to look at. Doing this won’t necessarily improve your SEO, but it will help bring more readers to your blog. Could you make sure they are bright and clear?
#2 Naming The Photo
Once you have edited your photo and clicked the save button make sure to name your image. Most people will keep the photo named what it already was, e.g. img123, but you should rename the photo for your SEO. If the photo is a picture of a particular makeup product, name it what the product is. It is a post that isn’t a review, e.g. Travel Makeup Guide. Name it Travel Makeup Guide. The idea is to name what people will type into Google or any other search engine.

#3 Title Text & Alt Text
Once you upload your photo onto your blog, you will need to add the Title Text and Alt Text.
What Is Title Text?
Is kind of like your blog post title. Could you keep it simple? You are just giving your image a title. Your Title Text and Alt Text might be the same or slightly similar most of the time.
Example:
Title Text | Makeup Geek Eye Shadows
Alt Text | Makeup Geek Eye Shadows Cocoa Bear and Bitten
Remember to keep the Title Text simple, but it explains what your photo is.
What Is Alt Text?
Alt Text is what tells Google what your image is. When you type into a search engine “Makeup Geek Eye Shadow Swatches”, the search engine will search the Alt Text on images. You know when your computer plays up and doesn’t show you an image, but it will show you text? That is Alt Text, so if your blog ever has a glitch and doesn’t show the picture, it will show what you put in the alt text section.
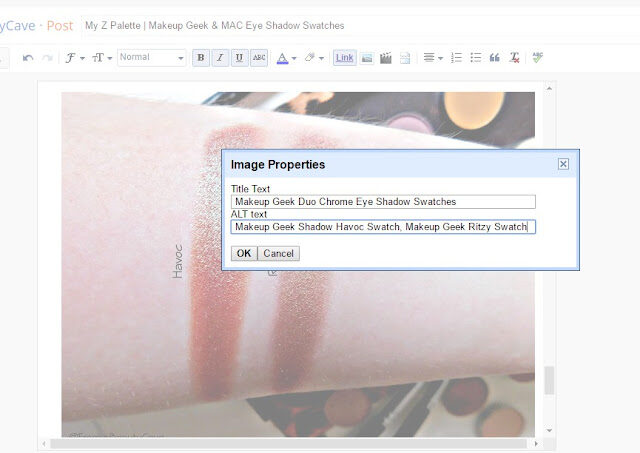
In the above photo, you can see I have put more than one bit of text in the Alt Text section; just put a comma at the end of each one to separate them. It helps if you use the keywords in the blog post and the alt text. It permits linking everything together.
How To Add Them:
Blogger | To add both of these on Blogger, all you have to do is upload your image as usual to your blog post; once in the blog post, right-click the photo and click “properties”.
WordPress | To add both of these on WordPress, just upload the image as usual. You have to click on the image and click the edit image icon.
That is it! They are such easy steps to take, but they are steps many people don’t know about or forget to do. I do these on every image I upload to my blog. Since doing so, my SEO Score has gone up.
Blog Tip Posts You Might Like:
Improve Your Blog’s SEO in 6 Easy Steps | Link
The Good & Bad Side of PR/Brands & How They Impact Your Blog | Link
Free Widgets For Bloggers | Link

Follow Me






